HTML/CSS Cheatsheet
Pick a theme:
Or Pick The Theme Yourself
HTML (HyperText Markup Language)
HTML is the most basic building block of the Web. It defines the meaning and structure of web content.
"Hypertext" refers to links that connect web pages to one another, either within a single website or between websites. Links are a fundamental aspect of the Web. By uploading content to the Internet and linking it to pages created by other people, you become an active participant in the World Wide Web.
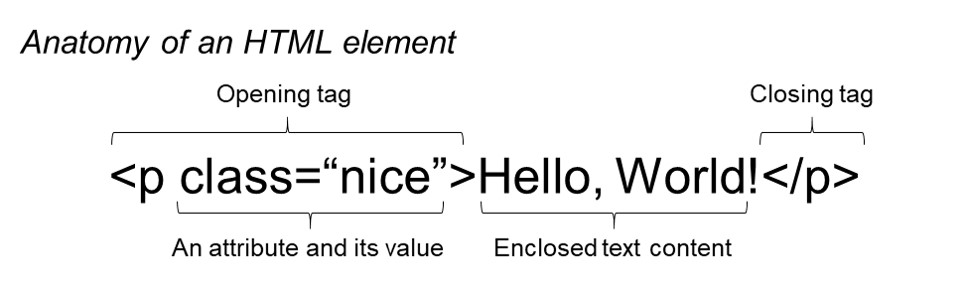
HTML uses "markup" to annotate text, images, and other content for display in a Web browser. An HTML element is set off from other text in a document by "tags", which consist of the element name surrounded by "<" and ">".& nbsp; The name of an element inside a tag is case insensitive. That is, it can be written in uppercase, lowercase, or a mixture. For example, the <><title> tag can be written as <Title>, <TITLE>, or in any other way.
Description courtesy of MDN Web Docs

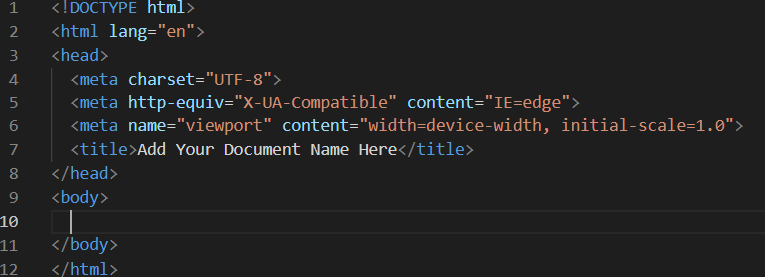
HTML Getting Started
| Tag | Name | Description |
|---|---|---|
| <html> | HTML tag | The opening <html> indicates that anything between it and a closing </html> tag is HTML code. |
| <body> | Body tag | Everything inside this element is shown inside the main browser window. |
| <head> | Head tag | This contains information about the page (rather than what is shown within the main part of the browser window). You will usually find a <title> |
| <title> | Title tag | The contents of the <title> element are either shown in the top of the browser or in the tab for that page. |
Descriptions courtesy of HTML&CSS: design and build websites by Jon Duckett

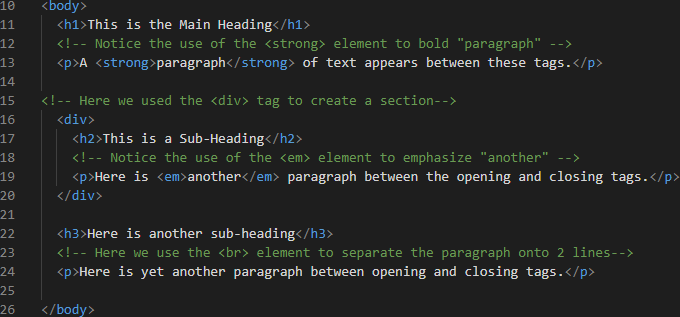
HTML Text
| Tag | Name | Description |
|---|---|---|
| <h1>, <h2>, ...<h6> | Heading elements | HTML can use six different levels of heading elements. The heading elements are ordered from the highest level <h1> to the lowest level <h6>. |
| <p> | Paragraph element | This element contains and displays a block of text. |
| <div> | Division element | This element is used as a container that divides an HTML document into sections and is short for “division”. <div> elements can contain flow content such as headings, paragraphs, links, images, etc. |
| <span> | Span element | This element is an inline container for text and can be used to group text for styling purposes. It can be used inside a <p> element to add a specific style to a section of the text. |
| <em> | Emphasis element | This element emphasizes text and browsers will usually italicize the emphasized text by default. |
| <strong> | Bold element | This element highlights important, serious, or urgent text and browsers will normally render this highlighted text in bold by default. |
| <br> | Line Break element | This element will create a line break in text and is especially useful where a division of text is required, like in a postal address. The line break element requires only an opening tag and must not have a closing tag. |
Description courtesy of MDN Web Docs

**Open this site on your desktop to see an image example.**
HTML Semantic
| Tag | Name | Description |
|---|---|---|
| <header> | Header Tag | Specifies a header for a document or section. |
| <nav> | Navigation element | Defines a group of navigation links. |
| <main> | Main element | Specifies the main content of a document. |
| <footer> | Footer element | Defines a footer for a document or section. |
| <section> | Section element | Defines a section in a document. |
| <article> | Article element | Defines independent, self-contained content which makes it easy for other sites to grab and use. |
| <aside> | Aside element | Defines content aside from the page content. Often used to create sidebars on webpages. |
| <figure> | Figure element | Specifies self-contained content, like illustrations, diagrams, photos, etc. Will usually contain <img> and <figcaption> elements. |
| <figcaption> | Figure Caption element | Defines a caption for a <figure> element. Usually used within the <figure> element. |
Description courtesy of MDN Web Docs

**Open this site on your desktop to see an image example.**
HTML Links
| Attribute | Name | Description |
|---|---|---|
| <a> | Anchor tag | This element is used to create links with the addition of the href attribute inside the openning tage.The value of the href attribute is the page that you want people to go to when they click on the link. |
| target | Target element | The target attribute on an <a> element specifies where a hyperlink should be opened. A target value of "_blank" will tell the browser to open the hyperlink in a new tab in modern browsers, or in a new window in older browsers or if the browser has had settings changed to open hyperlinks in a new window. |
Description courtesy of MDN Web Docs
HTML Lists
| Attribute | Name | Description |
|---|---|---|
| <ul> | Unordered List | This element is used to create a list of items in no particular order. Each individual list item will have a bullet point by default. |
| <ol> | Ordered List | This element creates a list of items in sequential order. Each list item appears numbered by default. |
| <li> | List Item | This element creates list items inside unordered (<ul>) and ordered Lists (<ol>). |
Description courtesy of MDN Web Docs
HTML Table Reference
HTML Table Tags
| Tag | Name | Description |
|---|---|---|
| <table> | Table | The wrapper element for all HTML tables. |
| <thead> | Table Head | The set of rows defining the column headers in a <table>. |
| <tbody> | Table Body | The set of rows containing actual table data. |
| <tr> | Table Row | The table row container. |
| <td> | Table Data | The table row container. |
| <tfoot> | Table Foot | The set of rows defining the footer in a <table>. |
Table Attributes
| Attribute | Name | Description |
|---|---|---|
| colspan | Column Span | Defines how many columns a <td> element should span. |
| rowspan | Row Span | Defines how many rows a <td> element should span. |
Descriptions courtesy of Codecademy
CSS (Cascading Style Sheets)
CSS is a stylesheet language used to describe the presentation of a document written in HTML or XML. CSS describes how elements should be rendered on screen, on paper, in speech, or on other media.
CSS is among the core languages of the open web and is standardized across Web browsers according to W3C specifications. Previously, development of various parts of CSS specification was done synchronously, which allowed versioning of the latest recommendations. You might have heard about CSS1, CSS2.1, CSS3. However, CSS4 has never become an official version.
Description courtesy of MDN Web Docs
CSS Selectors
| Selector | Description | Example |
|---|---|---|
| Universal Selector | Applies to all elements in the document | * {} |
| Type Selector | Matches element names | h1, h2, h3 {} |
| Class Selector | Matches an element whose class attribute has a value that matches the one specified after the period symbol |
.note {} |
| Id Selector | Matches an element whose id attribute has a value that matches the one specified after the pound symbol |
#introduction {} |
| Child Selector | Matches an element that is a direct child of another | li>a {} |
| Descendant Selector | Matches an element that is a descendent of another specified element. | p a {} |
Descriptions courtesy of HTML&CSS: design and build websites by Jon Duckett
CSS Text Properties
| Property | Description | Example |
|---|---|---|
| font-family | Allows you to specify the typeface that should be used for any text inside the element(s) to which a CSS rule applies. | font-family: Georgia, Times, serif; |
| font-size | Enables you to specify a size for the font. There are several ways to do this, but the most common are... PIXELS, PERCENTAGES, and EMS | font-size: 12px; |
| font-weight | Allows you to create bold text. | font-weight: bold; |
| font-style | Allows you to create italic or oblique text. | font-style: italic; |
| text-transform | Used to change the case of text giving it one of the following values: uppercase, lowercase, or capitalize. | text-transform: uppercase; |
| text-decoration | Allows you to specify one of the following values: none, underline, overline, line-through, or blink. | text-decoration: underline; |
| line-height | Increading the line-height makes the vertical gap between lines of text larger. | line-height: 1.4em; |
| letter-spacing | Not used often, but can be handy with sentences in all uppercase to make it earier to read. If you change this, you will likely need to change word-spacing too. | letter-spacing: 0.2em; |
| word-spacing | Default gap between words is ofen 0.25em. It is rare that you would want to change this unless the typeface is bold. | word-spacing: 1em; |
| text-align | Allows you to alignment of ext with one of the following values: left, right, center, or justify. | text-align: center; |
| vertical-align | NOT intended to align text in middle of block level. More commonly used with inline elements such as <img>, <em>, or <strong>. | vertical-align: text-top; |
Descriptions courtesy of HTML&CSS: design and build websites by Jon Duckett